Merancang Form Login Hotspot RB Mikrotik Menggunakan HTML Dan CSS
Merancang form login hotspot RB Mikrotik menggunakan HTML dan CSS sudah tidak asing lagi bagi yang sering konfigurasi RB Mikrotik dengan fitur hotspot yang di miliki. Tampilan login hotspot yang masih standar memiliki latar belakang warna putih. Hal ini cukup membosankan karena tampilan login hotspot yang kurang menarik. Untuk memperbagus tampilan login hotspot bisa memakai Hypertext Markup Language (HTML) dan Cascading Style Sheet (CSS).
A. Aplikasi Pendukung
Persiapan yang harus di lakukan sebelum memulai merancang website memasang aplikasi yang di butuhkan di Komputer seperti :
1. XAMPP Control Panel
Aplikasi ini banyak di pakai orang yang terdiri dari gabungan web server offline yang multi fungsi. salah satu fungsi untuk menjalankan website yang telah di rancang. Untuk mengetahui cara pemasangan XAMPP Control Panel di Komputer klik Di sini
2. Web browser
Setiap Web Browser yang di pakai tidak sama dalam menampilkan Website dan fitur
pendukung HTML. Bisa saja Website yang di rancang tampilannya bagus, namun tidak sama jika memakai Web Browser yang lain. Perlu beberapa Web Browser dalam menguji Website yang di rancang Seperti: Microsoft Edge, Google Chrome atau yang lainnya.
3. Text Editor
Dalam merancang Website di perlukan Text Editor untuk menulis kode HTML dan CSS seperti : Notepad++, Visual Studio Code atau yang lainnya. Text Editor ini ringan di pakai dan sangat membantu bagi pemula yang ingin belajar pemrograman Website.
B. Definisi HTML Dan CSS
Hypertext Markup Language (HTML) merupakan bahasa dasar yang banyak di pakai untuk menampilkan halaman Website di Web Browser. Contoh Website Blogger.com, Google.com atau yang lainnya di tampilkan memakai Bahasa dasar HTML. Cascading Style Sheet (CSS) untuk memperbagus tampilan dasar HTML agar lebih menarik seperti : mengatur jenis huruf, mengatur latar belakang atau yang lainnya. CSS memiliki banyak pilihan yang bisa di pakai untuk memperbagus tampilan website.
C. Pengetikan Kode HTML
Siapkan Text Editor untuk mengetik kode HTML seperti yang di sebutkan di atas. Buat folder baru (nama folder bebas) di tempat penyimpanan Xampp Control Panel yang tersimpan di Local Disk (C) -> Xampp -> htdocs. Ketik semua kode HTML di Text Editor lalu simpan di folder baru dengan nama login.php atau login.html. Untuk nama file bisa apa saja tapi format penyimpanan harus memakai PHP atau HTML. Salin gambar apa saja yang ingin di pakai ke dalam folder baru. Bagi pemula di sarankan gambar jangan di buat folder sendiri, untuk mempermudah saat perancangan Website.
Pengetikan kode HTML :
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset="utf-8">
5. <title>Login Hotspot</title>
6. <link rel="stylesheet" href="style.css" type="text/css">
7. </head>
8. <body bgcolor="2d2a26">
9. <div class="loginbox">
10. <img src="Instalasi Jaringan LAN.jpg" class="LAN"><br>
11. <h1>Hotspot RB Mikrotik</h1>
12. <form>
13. <p>Nama Pengguna</p><input type="text" name="" placeholder="Disini">
14. <p>Kata Sandi</p><input type="password" name="" placeholder="Disini"><br>
15. <input type="submit" name="" value="Masuk">
16. <div align="center">
17. <a href="WhatsAppto:0823 9654 0978">WhatsApp, </a>
18. <a href="Facebookto:Nhangk">Facebook, </a>
19. <a href="Instagramto:Nhinank.doank">Instagram</a>
20. </div>
21. </form><br><br>
22. <div align="center">
23. <font size="2">Desa:Pilolalenga, Kec. Dungaliyo</font>
24. </div>
25. </div>
26. </body>
27. </html>
 |
| Pengetikan Kode HTML |
D. Pengetikan Kode CSS
Siapkan Text Editor yang sama untuk menulis kode CSS. Ketik semua kode di Text Editor lalu simpan di folder baru yang telah di buat dengan nama file style.css.
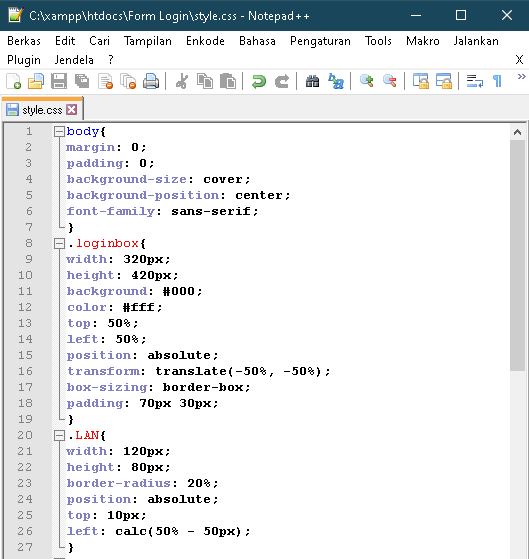
Pengetikan Kode CSS :
1. body{
2. margin: 0;
3. padding: 0;
4. background-size: cover;
5. background-position: center;
6. font-family: sans-serif;
7. }
8. .loginbox{
9. width: 320px;
10. height: 420px;
11. background: #000;
12. color: #fff;
13. top: 50%;
14. left: 50%;
15. position: absolute;
16. transform: translate(-50%, -50%);
17. box-sizing: border-box;
18. padding: 70px 30px;
2. margin: 0;
3. padding: 0;
4. background-size: cover;
5. background-position: center;
6. font-family: sans-serif;
7. }
8. .loginbox{
9. width: 320px;
10. height: 420px;
11. background: #000;
12. color: #fff;
13. top: 50%;
14. left: 50%;
15. position: absolute;
16. transform: translate(-50%, -50%);
17. box-sizing: border-box;
18. padding: 70px 30px;
19. }
20. .LAN{
21. width: 120px;
22. height: 80px;
23. border-radius: 20%;
24. position: absolute;
25. top: 10px;
26. left: calc(50% - 50px);
27. }
28. .loginbox{
29. width: 320px;
30. height: 420px;
31. background: #000;
32. color: #fff;
33. top: 50%;
34. left: 50%;
35. position: absolute;
36. transform: translate(-50%, -50%);
37. box-sizing: border-box;
38. padding: 70px 30px;
39. }
40. h1{
41. margin: 10;
42. padding: 0 0 10px;
43. text-align: center;
44. font-size: 20px;
45. }
46. .loginbox p{
47. margin: 0;
48. padding: 0;
49. font-weight: bold;
50. }
51. .loginbox input{
52. width: 100%;
21. width: 120px;
22. height: 80px;
23. border-radius: 20%;
24. position: absolute;
25. top: 10px;
26. left: calc(50% - 50px);
27. }
28. .loginbox{
29. width: 320px;
30. height: 420px;
31. background: #000;
32. color: #fff;
33. top: 50%;
34. left: 50%;
35. position: absolute;
36. transform: translate(-50%, -50%);
37. box-sizing: border-box;
38. padding: 70px 30px;
39. }
40. h1{
41. margin: 10;
42. padding: 0 0 10px;
43. text-align: center;
44. font-size: 20px;
45. }
46. .loginbox p{
47. margin: 0;
48. padding: 0;
49. font-weight: bold;
50. }
51. .loginbox input{
52. width: 100%;
53. margin-bottom: 20px;
54. }
55. .loginbox input[type="text"], input[type="password"]{
56. border: none;
57. border-bottom: 1px solid #fff;
58. background: transparent;
59. outline: none;
60. height: 40px;
61. color: #fff;
62. font-size: 14px;
63. }
64. .loginbox input[type="submit"]{
65. border: none;
66. outline: none;
67. height: 30px;
68. background: #fb2525;
69. color: #fff;
70. font-size: 18px;
71. border-radius: 20px;
72. }
73. .loginbox input[type="submit"]:hover{
74. cursor: pointer;
54. }
55. .loginbox input[type="text"], input[type="password"]{
56. border: none;
57. border-bottom: 1px solid #fff;
58. background: transparent;
59. outline: none;
60. height: 40px;
61. color: #fff;
62. font-size: 14px;
63. }
64. .loginbox input[type="submit"]{
65. border: none;
66. outline: none;
67. height: 30px;
68. background: #fb2525;
69. color: #fff;
70. font-size: 18px;
71. border-radius: 20px;
72. }
73. .loginbox input[type="submit"]:hover{
74. cursor: pointer;
75. background: #ffc107;
76. color: #000;
77. }
78. .loginbox a{
79. text-decoration: none;
80. font-size: 12px;
81. line-height: 20px;
82. color: darkgrey;
83. }
84. .loginbox a:hover{
85. color: #ffc107;
86. }
76. color: #000;
77. }
78. .loginbox a{
79. text-decoration: none;
80. font-size: 12px;
81. line-height: 20px;
82. color: darkgrey;
83. }
84. .loginbox a:hover{
85. color: #ffc107;
86. }
 |
| Pengetikan Kode CSS |
 |
| Pengetikan Kode CSS |
Sekarang buka Web Browser dan ketikan http://localhost/formlogin/formlogin.html di bagian bilah alamat. Jika tampilan seperti di gambar ini website yang di rancang telah berhasil.
 |
| Hasil Form Login Hotspot |
Agar bisa berfungsi form login hotspot ini harus di unggah ke dalam file sistem Router Board Mikrotik. Form login hotspot ini bisa di kembangkan ke versi selanjutnya atau versi terbaru.
localhost -> istilah Komputer berfungsi sebagai Server offline.
formlogin -> nama folder yang di buat di dalam folder htdocs.
formlogin.html -> nama file html.





Comments
Post a Comment